Web design trends seem to move at light speed – and the tactics of today may be completely obsolete tomorrow.
As a web design agency, a big part of our job is to read up on the latest innovations in the field and update our tactics to follow suit. To the untrained eye, web design trends aren’t easy to spot. Most updates are small and tend to pass under the radar – but they happen every single day.
Most people don’t realize just how far web design has come until they look back at older websites.
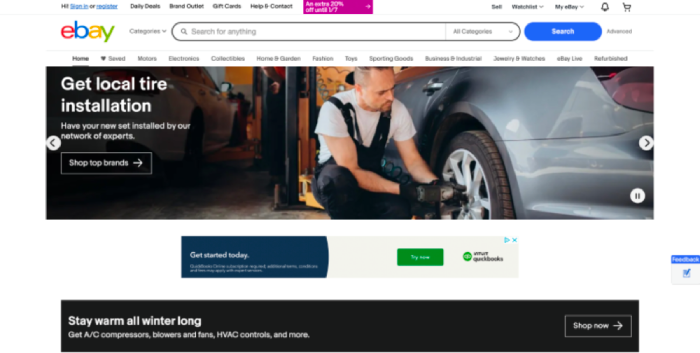
For example, look at how eBay’s homepage has changed over the past few years.


Crazy!
It doesn’t matter what industry you come from; your website is your first impression with most customers these days. By having an outdated website, you’re essentially giving away customers to your more in-tune competitors.
In this post, we want to discuss a handful of web design trends we’ve seen throughout 2023 – and ones we think will hold up as the years pass. Let’s dive in.
1. Minimalism
The minimalism trend goes beyond website design.

At its core, minimalism is about clarity – whether it’s in a home or on a website.
A lot of business owners believe they need to overwhelm with information to show their expertise. What they don’t realize is most website visitors skim content – not read it word-for-word. At the end of the day, customers don’t care about the technical information, the tools you use, the industry jargon, and so on.
Essentially, your website needs to show potential customers:
- You’re trustworthy
- You’ve got plenty of experience
- You understand their pain points
With minimalism, you can communicate this without going overboard. Clutter and information overload will turn people off.
Pro Tip from Design Staff:
If you’re a service provider, the main point of your website is likely to book consultations. Before you begin a web project, make a list that differentiates what information will help website visitors schedule a consultation – versus what information can be conveyed in the consultation itself.
This will help you leverage minimalism properly and avoid overwhelming website visitors.
2. Micro-Animations
Micro-animations are one of the web design trends we’ve been seeing more and more of in recent years.
A common example of a micro-animation is when a visitor hovers over a call-to-action button. The button can change color or shape to attract the visitor’s eye – and help spark conversions.

Micro-animations are used to guide website visitors through the user journey and highlight certain bits of information. There are many possibilities with these types of animations – a good design/development team will know how to use them properly. These can include color changes, shape changes, shifts in gradients, and much more.
The major benefit of this web design trend is it impacts scrolling behavior as visitors navigate the page. We’ve seen these micro-animations catch on across the business world – and we’ll probably see more of them in UX design as time goes on.
3. Video Content

The rise of video content isn’t exactly a new web design trend – but we’re seeing more of it in projects. It’s almost become a must-have on websites in 2023.
Engaging copy is essential for every website – but to reiterate, most visitors skim.
Let’s face it: words can be boring – and videos are super engaging.
When we first got into web design, having videos on a webpage was almost unheard of, as they would kill loading speeds. In 2023, that’s a problem of the past.
Video content can be a game-changer to elevate an online presence and communicate brand values more effectively. Think about why people come to your website:
- What are their major pain points?
- What solutions do they need?
- What makes your solution different from everyone else’s?
A video that clearly explains these elements can do a lot to build trust at the first impression – as well as give potential customers a taste of your values and put them at ease.
4. Chatbots for Customer Service
Chatbots are another one of the web design trends that’s been around for a few years – but we’re seeing a large boost in recent months, especially with the rise of AI language processing.

These bots used to be a flashy feature on high-end websites. Now, they’re everywhere.
If your company takes consultations, you can program automated chatbots to ask pre-screening questions and gather key information. This can help determine if a consultation is necessary – and make sure the meeting is as productive as possible.
Other benefits of chatbots include:
- Instant responses: Most people visiting your website have questions. Instead of calling your company, waiting on hold, or sending an email, automated bots can answer common questions in seconds.
- Cost-effectiveness: Gone are the days when you needed to hire customer service representatives to field basic questions. Instead of paying a call center to do this, the chatbot can answer questions so your in-house staff can focus on customer success.
- 24/7 operability: To be blunt, if you can’t answer a visitor’s question now, they will go to someone who can. Chatbots don’t take breaks, vacations, or weekends – they operate 24/7/365.
- Build your pipeline: You can program a chatbot to gather contact information and generate a list of leads from your website.
Chatbots are one of the web design trends that isn’t going anywhere. If you want to operate on a level playing field as your competitors, chatbots are a must – there’s no way around it.
5. Immersive Web Design
Of all the web design trends on this list, immersive web design may be the most important. If done properly, it will enhance user engagement across the board – while making visitors feel more invested in the site.
The end goal of immersive web design is to make the content more appealing and create connections that web visitors can’t get anywhere else.
Immersive design employs a few different techniques to do this:
- Hover elements
- Parallax scrolling
- Multimedia incorporation
- Visual storytelling
- Strong branding
- User-focused content
Keep in mind, customers have more options than ever before; you need to find creative ways to stand out. Immersive design creates a sense of differentiation and keeps people on the page.
6. Cinemagraphs
Cinemagraphs have been popping up more and more lately. These combine elements of static images with slight motion to create a captivating visual experience across the website.

We first started seeing these on creative and marketing websites. In 2023, cinemagraphs are spreading to websites across the business world. When used effectively, they have the potential to get messages across much clearer and create a strong impression right out of the gate – an area where static images tend to fall short.
Cinemagraphs use very subtle motion to draw the visitor’s eye and encourage prolonged engagement.
Given the results we’ve seen, it’s a safe bet that cinemagraphs in website design will become a status quo in 2023 and beyond. And we’re in for it!
7. Crystal Clear Web Typography
The days of using kitschy fonts with overly vibrant colors on websites are long gone.
The font on your website needs to be easy to read and create an instant perception of professionalism – no matter what industry you’re in.
At Design Staff, Serif and Sans Serif fonts are some of our go-to’s.
Serif fonts bring an elegant (yet straightforward) vibe to your website. Some of our favorites include:
- Freight Text
- Garamond
- Tiempos Text
- Minion
Sans Serif creates a more polished look. We love to use:
- Arial
- Montserrat
- Helvetica
- Futura
The best website fonts are super easy to read on any screen. Additionally, they give off an instant perception of expertise. Web design trends may come and go, but crisp, user-friendly fonts are here to stay.
8. Website Accessibility
To wrap up this list of web design trends, we want to go out with a bang.
Website accessibility is not going anywhere – it will only get better as time goes on.

The web design industry has taken some massive steps to help individuals with disabilities. Web accessibility can be a determining factor in whether a client chooses you – or opts for a competitor’s more accessible website.
On a fundamental level, every website should cater to:
- Color Blindness: By going beyond color alone and incorporating visual indicators, you can greatly help these users comprehend and navigate through your web pages.
- Blindness/Poor Vision: Screen readers have traditionally been a life-saving tool for visually impaired users to access web content. To effectively support them, accessible website design prioritizes clear and descriptive labels for each form field. This allows screen readers to announce and highlight the respective fields to improve navigation.
- Impaired Mobility: Keyboard navigation options are crucial for people with impaired mobility. Using interactive elements that are accessible via keyboard does wonders to help these users.
Website accessibility is integrated into the core practices of most web design agencies these days.
Not only does it contribute to a more user-friendly experience, but it also helps you to engage with a broader audience.
Inclusivity is not a flash in the pan; it’s a key component to accommodate all visitors – and this web design trend needs to be on everyone’s radar.
The Bottom Line
Some web design trends come and go – while others become standard practice.
At Design Staff, we try to use timeless web design tactics that will keep our clients in tune with how the online business world evolves. We picked web design trends we believe will stand the test of time – and continue to evolve as technology advances.
Are you looking to build a website – or give an existing one a refresh?
Our designers and developers are here to turn your vision into a reality. We specialize in web design, development, copywriting, SEO, and more. Get in touch today and we’ll discuss the next steps.